Embedded Analytics: SAML SSO with Tableau Cloud and Okta
Implement single sign on (SSO) for Tableau Online with security assertion markup language (SAML) identity provider (IdP) Okta.

In this article we will learn how to:
- Implement single sign on (SSO) for Tableau Cloud with security assertion markup language (SAML) identity provider (IdP) Okta
- Create a simple embedded analytics application that embeds a Tableau Cloud dashboard into a web page
- Provide a seamless end user experience in an embedded analytics application (note that this may be at odds with the most robust security setup configuration)
You might also find this article useful:

Prerequisites
Tableau Cloud
Tableau Cloud account. If you do not have a Tableau Cloud account, please let us know and we will spin up a trial for you or help you make a purchase.
- Admin access to your Tableau Cloud account.
- Tableau dashboard content published you want to use for embedded analytics. For testing, you can use any Tableau dashboard published to Tableau Cloud.
Okta
- Okta account. If you do not have an account with Okta, you can sign up for a free trial here.
- You'll need admin access to your Okta account.
Web Server for Embedded Analytics Application
Setup Instructions
We followed the set up instructions directly from Okta's help documentation: How to Configure SAML 2.0 for Tableau Server
Tableau also has it's own set of instructions as an alternative or for more information: Configure SAML with Okta
As part of our testing, we wanted to make sure the embedded analytics experience was as seamless as possible.
DO THIS AT YOUR OWN RISK. Tableau warns about this in their documentation and in Tableau Cloud itself.
Tableau Cloud Additional Settings
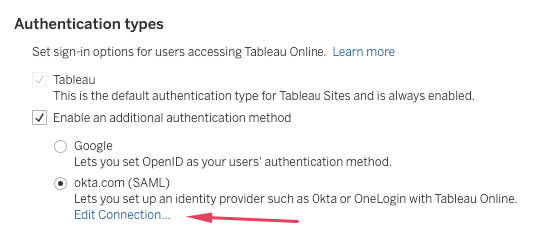
On the Tableau Cloud side, under Settings -> Authentication -> Authentication types:

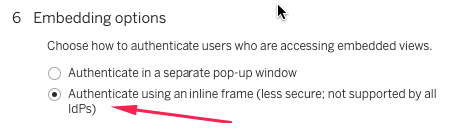
Under section "6 Embedding options", click "Authenticate using an inline frame (less secure; not supported by all IdPs)".

Okta Additional Settings
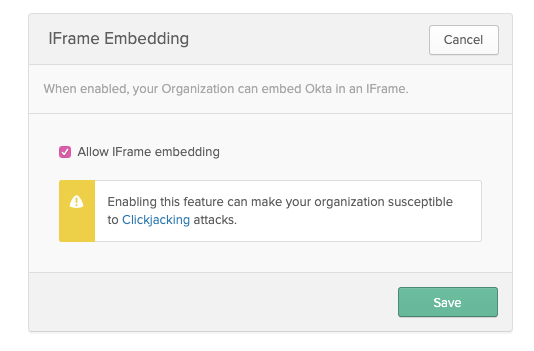
In the Okta app, under Admin -> Settings -> Customization and under the IFrame Embedding section, we checked to "Allow IFrame embedding".

User Authentication
As a last step, update the authentication of any existing/new Tableau Cloud users you want to authenticate via Okta. Make sure they are using okta.com (SAML) as their authentication rather than Tableau.
Note that a user can only authenticate via a single method, either Okta or Tableau.
Update the Authentication of Existing Tableau Cloud Users
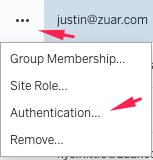
On the Tableau Cloud users page, select the user and click the three dots (...).

Click Authentication...

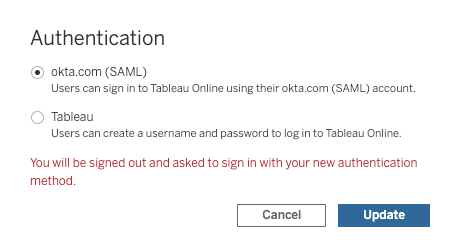
Change the Authentication from Tableau to okta.com (SAML) and click update.

If you are testing this on your own user, this will log you out of Tableau Cloud. When you log back in you will authenticate via Okta.
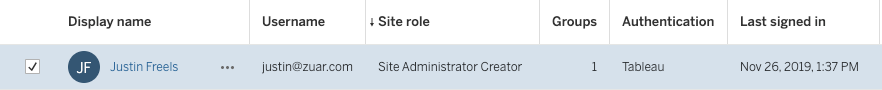
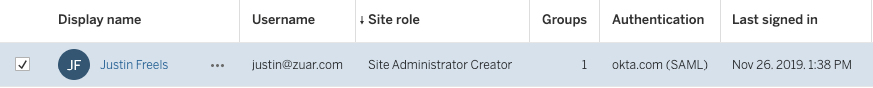
The user should now have okta.com (SAML) in the Authentication column.

Add New Users to Tableau Cloud and Have Them Authenticate Via Okta
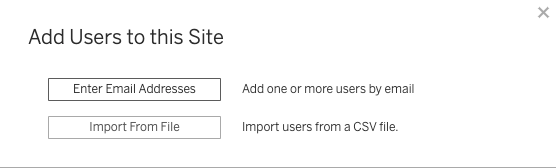
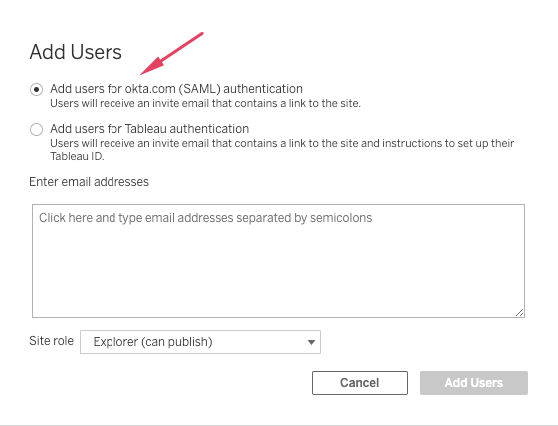
When adding new users to your Tableau Cloud site, click the "+ Add Users" orange button:

If you have one or a few users, click "Enter Email Addresses". You can also import using a CSV file if you have a large list.


Make sure that you select "Add users for okta.com (SAML) authentication".
Embed a Tableau Dashboard in a Website
Now that you have at least have one user in Tableau Cloud authenticating via Okta, it is time to test the end user experience in an embedded analytics environment.
For this part, you will need a simple HTML page hosted by a web server. Check out our blog here for instructions on setting up a simple web server with Python and embedding a Tableau dashboard.
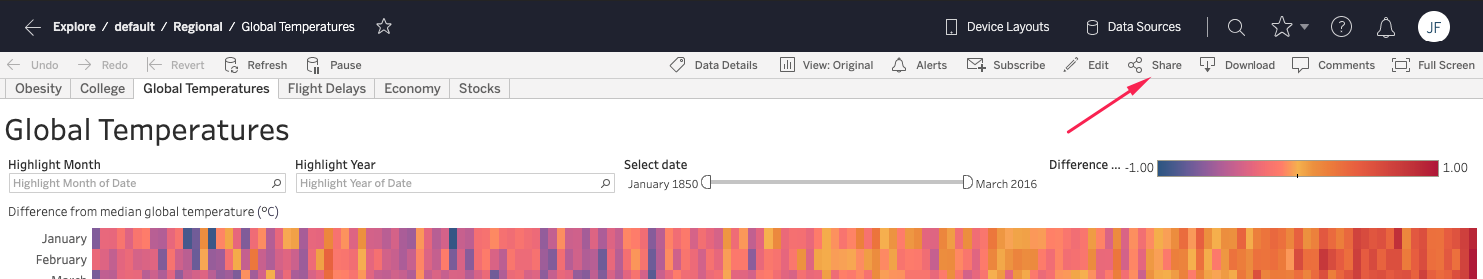
Simply navigate to a Tableau dashboard in your Tableau Cloud and click the "Share" button.

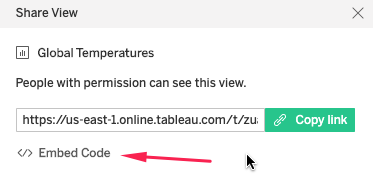
There are several ways to embed a Tableau dashboard, in this case, just click "Embed Code" to copy the code.

On your HTML page, paste the "Embed Code".
Here's a simple example of the HTML:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Embedded Analytics with Tableau Cloud</title>
</head>
<body>
<script type='text/javascript' src='https://us-east-1.online.tableau.com/javascripts/api/viz_v1.js'></script>
<div class='tableauPlaceholder' style='width: 1488px; height: 706px;'>
<object class='tableauViz' width='1488' height='706' style='display:none;'>
<param name='host_url' value='https%3A%2F%2Fus-east-1.online.tableau.com%2F' />
<param name='embed_code_version' value='3' />
<param name='site_root' value='/t/zuar' />
<param name='name' value='Regional/GlobalTemperatures' />
<param name='tabs' value='yes' />
<param name='toolbar' value='yes' />
<param name='showAppBanner' value='false' />
<param name='filter' value='iframeSizedToWindow=true' />
</object>
</div>
</body>
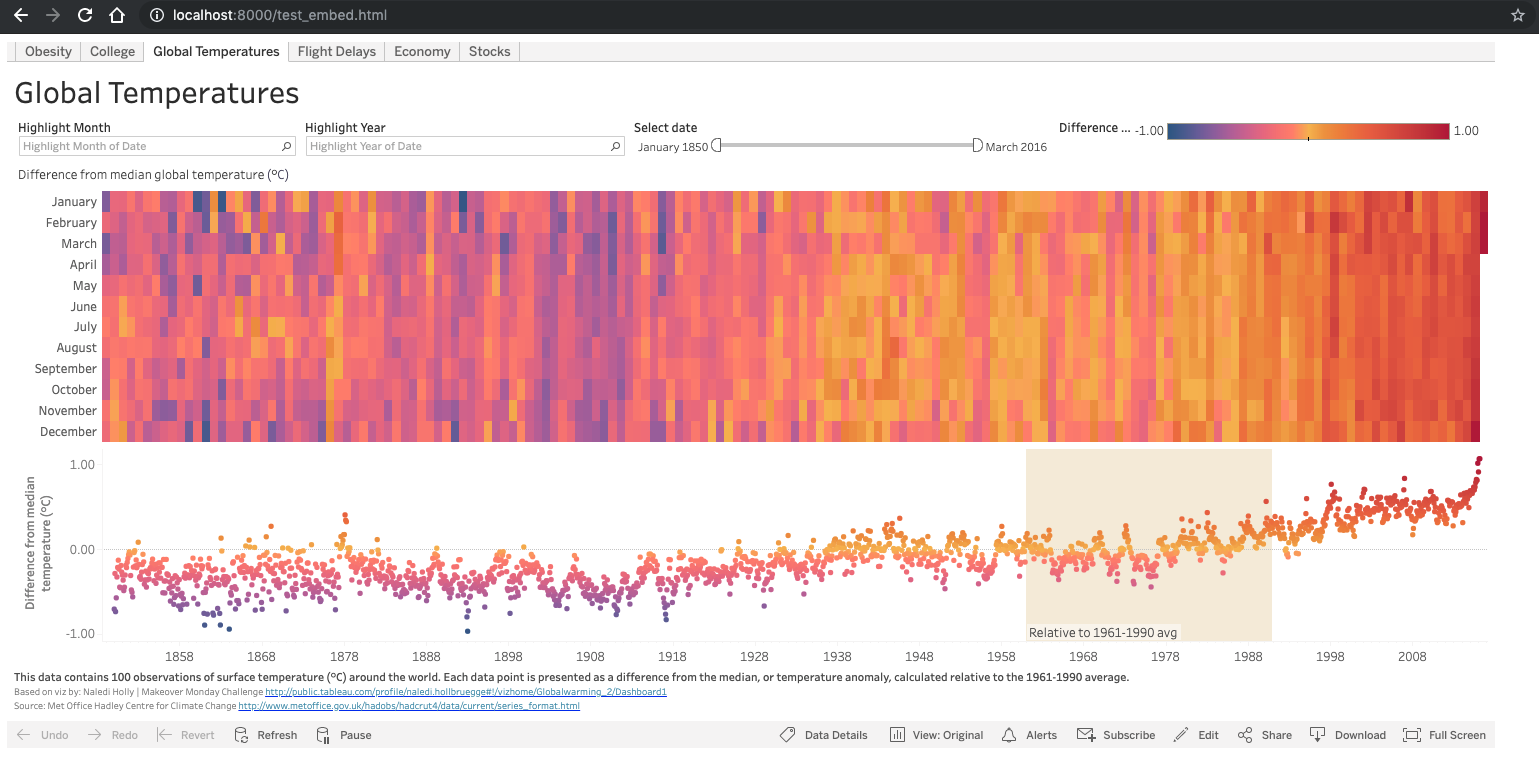
</html>Save and refresh your page.
If you are still logged into Tableau Cloud, this is what you will see:

SSO and End-User Experience
Now let's test the embedded analytics application from the end user's perspective. In an external, customer facing embedded analytics application, your end users will probably not be aware that Tableau is driving their analytics experience nor will they be aware that your application is using Okta for authentication. All they will see is your application's login screen.
So let's mimic that environment.
Sign out of Okta.
Sign out of Tableau Cloud. It turns out that this step is harder than it seems. There is no sign out button in Tableau Cloud when using Okta for authentication. So, I needed to do the following:
- Change my user's authentication method back to Tableau.
- Sign back in using my Tableau Cloud credentials.
- Change my user's authentication method to okta.com (SAML). This logs the user out again.
Sign back into Okta.
Refresh your embedded analytics application's page and you should see this:

If your user clicks "Sign in to Tableau Cloud", their experience will be something like this:

The end user only has to go through this "login" flow once or until they are signed out of Tableau Cloud. Tableau Cloud's idle session timeout duration is 2 hours (and cannot be modified).
Wrap Up
The end user experience is less than ideal with a user needing to click a button to authenticate, however, they do not have to log in with a username and password. If you are looking for a more seamless embedded analytics experience for your end users, we have products that solve this.
Take advantage of everything Zuar offers to companies using Tableau!
- Zuar Portal is an easy way to provide branded Tableau dashboards. Monetize your data or provide secure access outside of corporate firewalls.
- Transport, warehouse, transform, model, report & monitor. Zuar Runner gets data flowing from hundreds of potential sources into a single destination for Tableau.
- Zuar's team of Tableau-certified consultants can take the headaches out of even the most complex projects.